A Windows Phone app from zero to store in 5 easy steps
For those savvy developers out there, who have great ideas for apps but not enough time to implement it, this comprehensive how-to guide will come in quite handy. The Windows Phone App Studio is an online WYSIWIG app builder designed to get you going in a snap. It allows you to build and test your app in no time for immediate publishing to the Windows Phone Store and share it with others. The great thing about this is that it generates the source code for you, enabling you to do more advanced modifications using Visual Studio. Oh and did I mention it compiles totally native code?
In this article we will be building a simple product catalogue app for Windows Phone using Windows Phone App Studio. Once we’re done, we will go through the simple steps to submit the app to the store for approval.
What you’ll need
- A Windows Live account – get one here
- A Windows Phone Developer account for publishing apps to the store – sign up here
- A Windows Phone for testing – buy one here :)
Once you’re ready, navigate your browser to http://apps.windowsstore.com/ and click the big ‘Start building’ button. This will take you to the log in screen if you not logged in yet.

After logging in, you will be presented with the dashboard:
Let's begin building an app
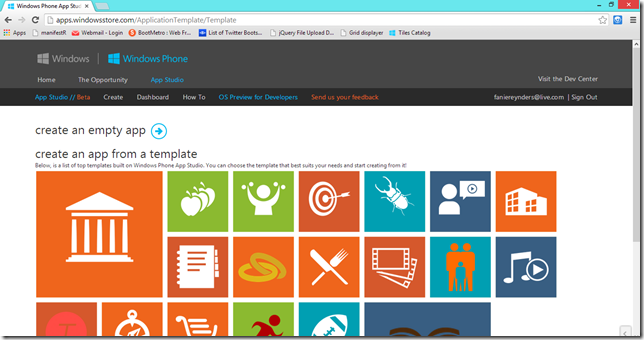
To start creating an app, click ‘Create’ from the menu which will prompt you to select a template:


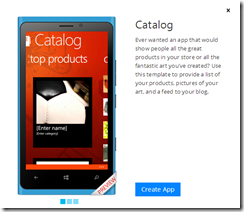
The best way to go is to select a predefined template to work with, but if you really want to, you can create an empty app. For simplicity we are going to choose the ‘Catalog’ template and click ’Create App’ from the popup.

1. Name your app
After selecting the template, the first thing you need to do is to supply some information about your app, like the logo (160x160px only), title, description and target language.

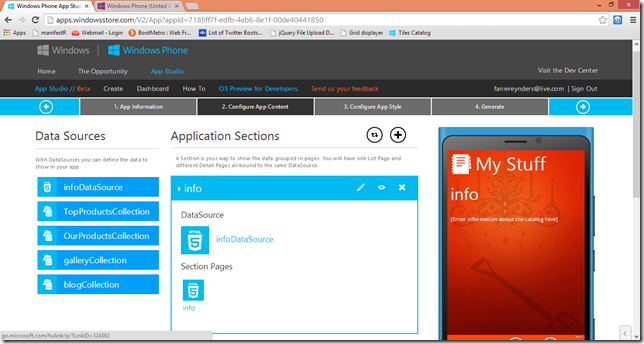
2. Add some content
Content are arranged into sections and each section contains a data source and section pages. We can also add a menu page as a section in which we can add menu items to.

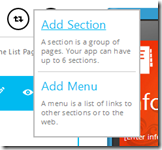
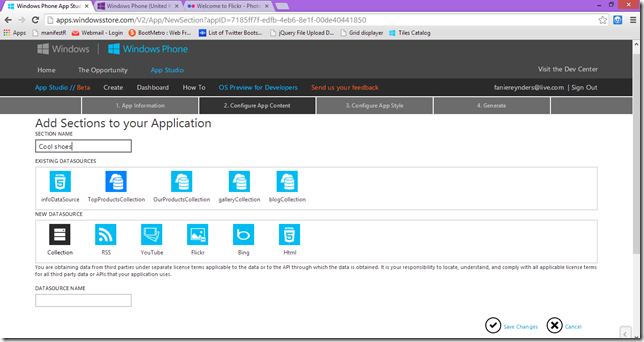
So let’s create a new section. Click the ‘+’ icon located in the upper-right corner and select ‘Add section’

After naming our section to something that makes sense, we have a choice between selecting from an existing data source, or creating a new one from scratch. Let’s be daring and create a new one.
As you can see on the screenshot below, we have six types of data sources we can pick from: Collection, RSS, YouTube, Flickr, Bing and HTML.

- The collection type allows us to add static or dynamic collection content as a data source. The difference between the two is that the former will be downloaded with the app, where as the latter will be downloaded on demand from a special data service.
Use a dynamic collection if your data changes often and you don’t want to update the whole app just to get new data.
- The RSS type is kind of self explanatory. Selecting this will prompt us for a RSS feed URI which we can use as the source for our data.
- The YouTube, Flickr and Bing types all work a similar way by specifying the criteria for the data to be pulled from the particular service.
- The HTML type is just static HTML content, like a web page.
Use the HTML type for static pages like ‘About’ or ‘Contact’ pages.
For this example, I’m going to pick Flickr as the type of data source, name it and click ‘Save changes’ that will take us to the ‘Edit section’ page:

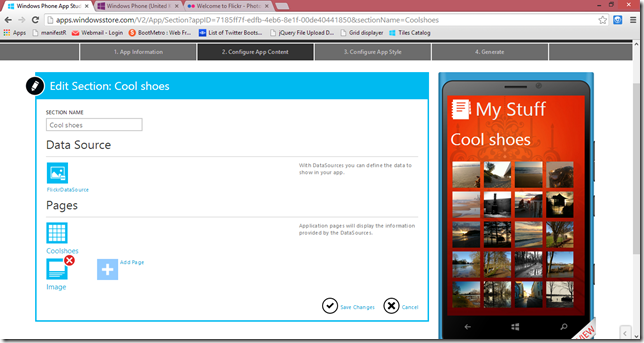
Here we can customize the pages we want for this section. For simplicity I’m going to stick with the defaults, however, we do need to do one last thing; and that is specify the search criteria on Flickr.
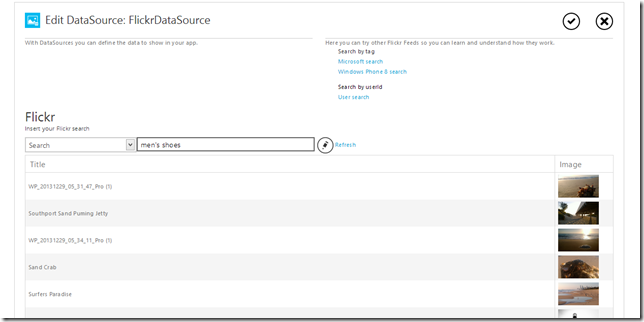
We do this by simply clicking on our newly created data source (in my case it’s FlickrDataSource) and specify some search criteria (in my case it’s “Men’s shoes”). Once we’re done with all our changes, click ‘Save changes’ that will take us back to the sections page.

<
3. Configure app style
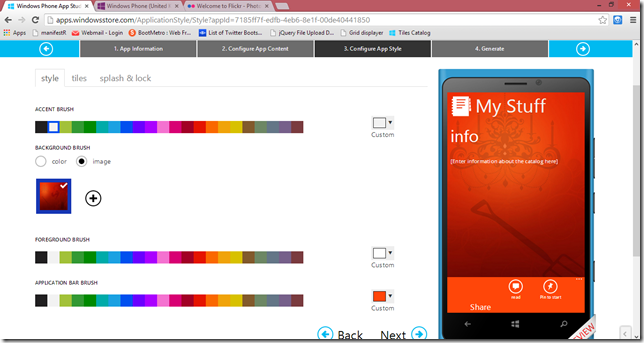
In the next step we can customize the style, tiles, splash and lock screen. From within the ‘Style’ tab is where we want to let the artist loose from within us. Here we can pick from a broad range of colours for the accent brush, background (can also be an image), foreground brush and application bar brush.

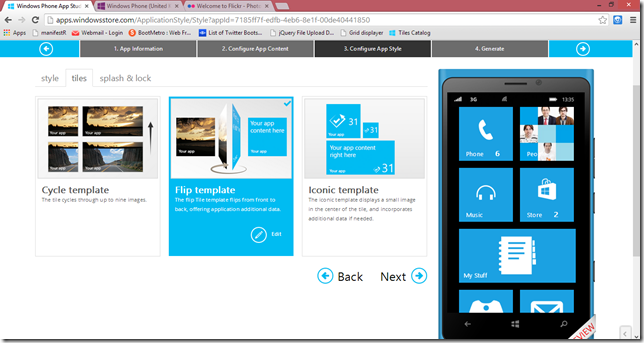
From the ‘Tiles’ tab we can customize how the app’s tile must behave if its pinned to the start screen. We have a choice between cycle, flip and iconic.

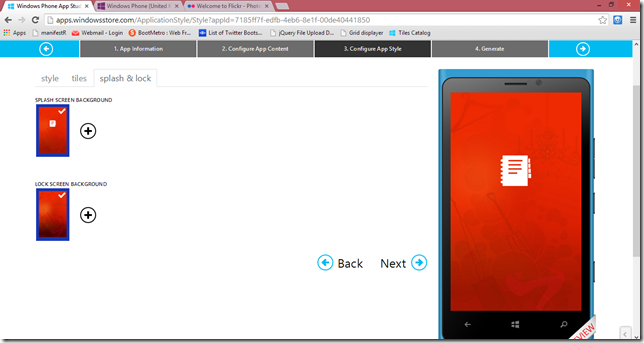
We can customize the splash and lock screens in the ‘Splash & lock’ tab:

4. Generate the app
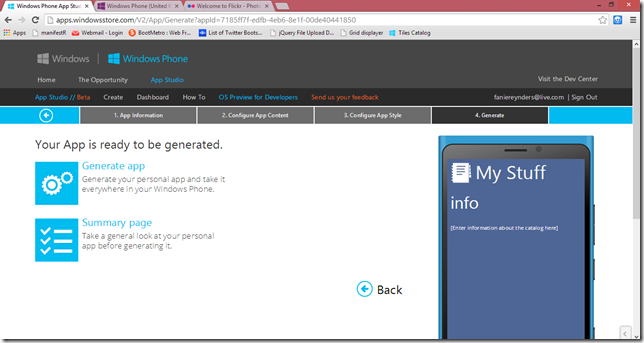
Finally, once we’ve completed all our modifications and tweaks, we are ready to do some serious app generation and we click ‘Generate’ from the main options on the far-right.


To start with the app generation, we simply click the big blue ‘Generate app’ button and confirm at the following popup. This will start the generation process and may take some time, depending on the complexity of your app. At this stage I suggest getting a quick cup of coffee to witness the next part of our act.


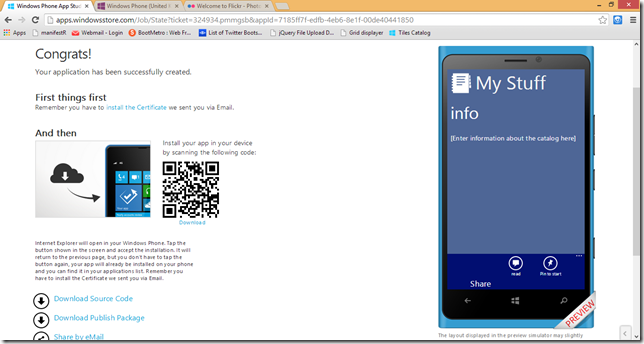
After a while (or maybe 2 sips of your coffee) the app is finally done and ready for testing. We are able to test the app straight away from your Windows Phone by scanning the QR code or downloading the publish package onto your device.
Remember to install the security certificate provided to you via e-mail. If you haven’t received it, simply click the ‘install certificate’ link and scan the QR code from your phone.
5. Publish your app
If you are ready to publish your app to the Windows Phone App Store you can go to the Windows Phone Dev Center and submit your app.
Once you’re there, you must complete following:
- App info – Give your app an alias (to be used on the store), a category and price.
- Upload the XAP (we just downloaded from App Studio)

Once its finished uploading the package, the next thing to do is to specify a version number, add a description, specify some search keywords and upload the marketing images which are:
- The app title icon (300x300px)
- Promotional background image (1000x800px) to be used in the store
- At least one screenshot – see here how to take a screenshot right from your Windows Phone here<
You can also configure optional additional items such as in-app advertising, market selection & custom pricing and map services
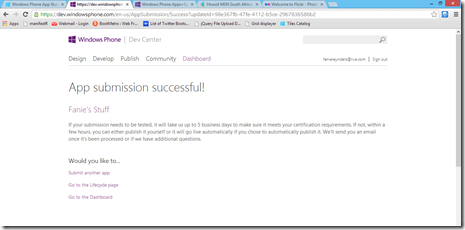
Lastly we can click the ‘Review and submit’ button where we can review a summary of the app to be published. This is a good place to make sure everything is in order for the big submission. Once we’re happy with everything, we simply click ‘Submit’ and we’re good to go.
This will initiate the submission process where Microsoft will test and review your app for quality assurance. This usually takes about 5 business days to make sure everything meets the standard store requirements.


That’s all folks! Hope this will help someone to get their brilliant idea from their head to the store in a flash.